Petney Materialize CSS IDE/Generator
AngularJs, MaterializeCSS, JQuery, Java
Petney Materialize CSS IDE/Generator
Programming, HTML, Selenium, CSS
Solo Project
Date: 10th Jan 2017 - Present
AngularJs, MaterializeCSS, JQuery, Java
Introduction
When making web applications for customers, I would often use a bootstrap CSS IDE. But, recently when working with the Materialize CSS framework, I was unable to find a Materialize CSS generator or IDE, so I decided to make my own. The Petney Materialize CSS IDE/Generator utilizes AngularJs, Jquery, and JSON. It allows the fast creation of web applications with the Materialize CSS framework and allows users to preview the code they construct.
The Model
For the Model/data used in the Petney Materialize CSS IDE/Generator, I used JSON(JavaScript Object Notation) loaded into the AngularJS application from the init method and scoped to $scope from the Window. Each JavaScript Object represented a code snippet or template and encompassed the HTML, JavaScript, and CSS associated with the snippet or template respectively. To generate some of the JSON data models, I used Java and the selenium web automation framework to scrape HTML, JavaScript, and CSS data off of http://materializecss.com/ and http://www.w3schools.com/html/ and store them in the correct JSON format. This ensured that only the custom snippets/templates used in the editor had to be hard coded into the JSON, which saved an immense amount of time.
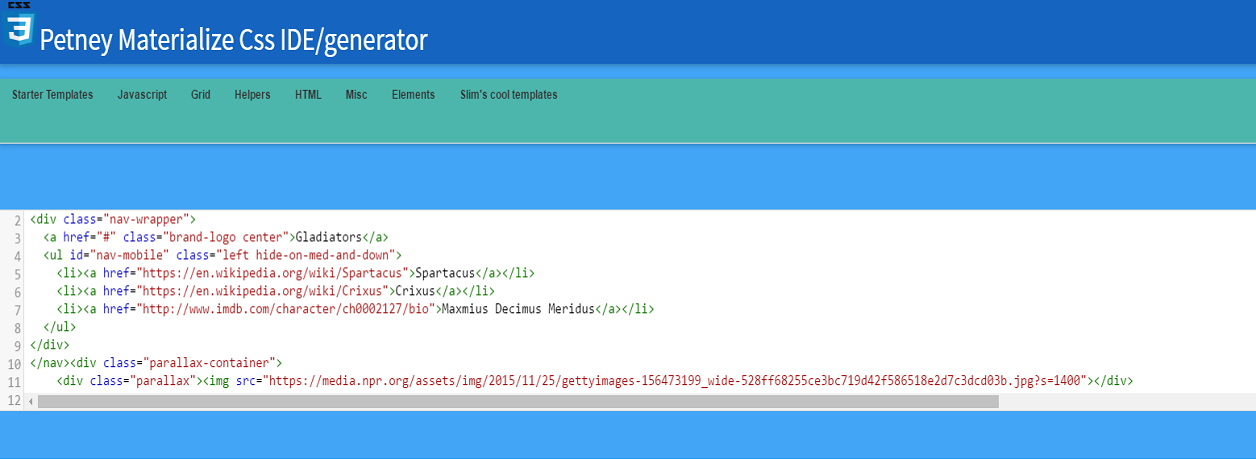
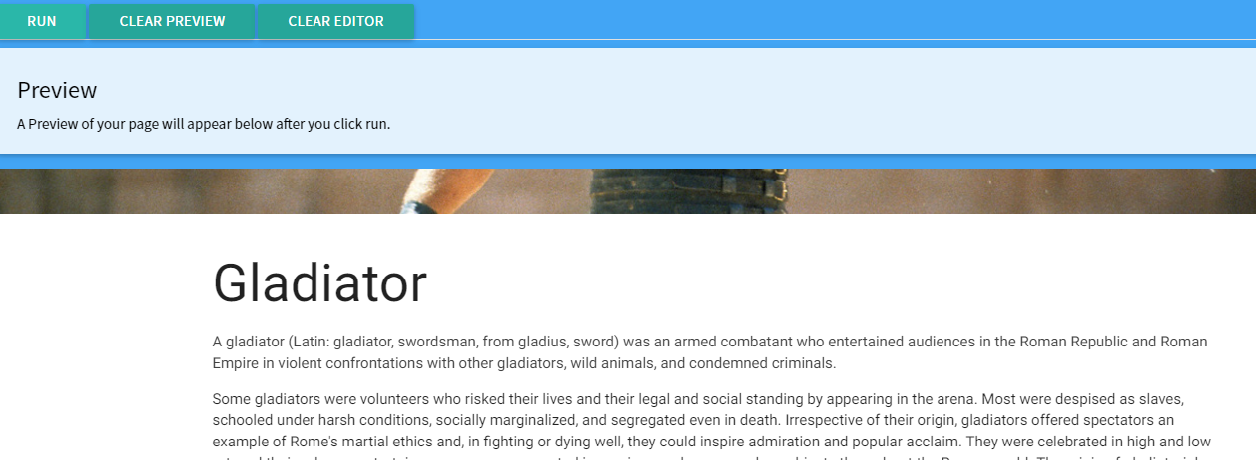
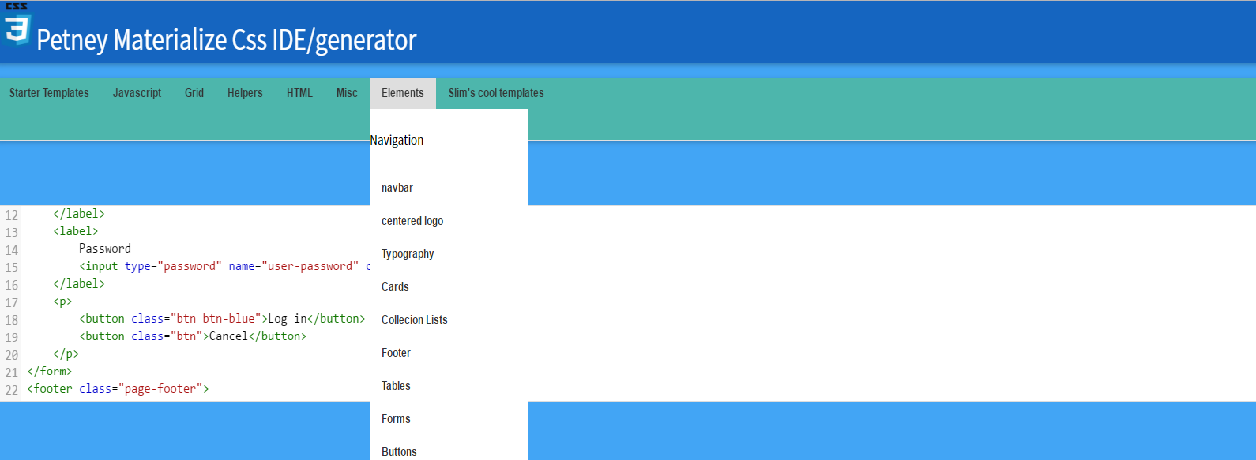
The View
For the view/front-end of the Petney Materialize CSS IDE/Generator I ironically used the Materialize CSS framework. The code editor window of the Petney Materialize CSS IDE/Generator was rendered via the Codemirror-5.22.0 library. Each of the dropdown menu items in the view that represented a code snippet/template had value attributes set according to the JSON data model that stored the snippet/template data. This allowed the AngularJS controller to easily insert the code snippets/templates once a dropdown menu item was clicked. The preview window was an iframe element, which allowed a fully autonomous HTML page with its own scripts, CSS, and HTML to be rendered into the current HTML document.
The Controller
The AngularJS controller took in the params of the $scope and the $window to properly set the JSON data models and functions used in the application. The main functions used in the application were clearEditor(), clearPreview(), run(), insert(), and pasteCode(). The controller set click handlers on the buttons and the dropdown menus in the application to properly map clicks on elements in the applications to the correct functions.
Notable Accomplishments
- Developed a useful Materialize CSS generator/IDE
- Utilized AngularJS and other Javascript Libraries
- Learned about AngularJS and Scrapping data to JSON